Configuring FinDock PayLinks
FinDock PayLinks is a paid add-on feature. Please contact us to get started.
To find out more about FinDock PayLinks, please visit our website.
Pre-requisites
- FinDock Enhanced Online Experience enabled
- FinDock WebHub is connected
- Default source is selected
- Salesforce Content Deliveries is enabled.
Create a PayLinks page
To configure a PayLinks page:
- Assign the ‘Pages’ permission set to the user(s) configuring PayLinks.
- Launch the FinDock app click the Setup tab.
- Click the PayLinks tile under ‘PaymentHub’. Initial loading of the page builder may take time, so please be patient.
- Click through the guided introduction of the page builder or skip and go straight to the next step.
- Adjust page settings and appearance (logo, font, color, etc.) as needed and click Save changes.
- In the left-hand page structure, select the Payment Form component.
- Adjust the payment form settings as needed. Be sure to configure payment methods carefully. (See below for configuration options.)
- Click Save changes when you are done, and then click Publish.
Payment form options
As with other page elements, you can modify the basic appearance - font, background, padding and so forth - of the form. In addition, there is two key settings: brand Color and Due Date Label.
The brand color setting determines the color of the radio button, checkboxes and button(s) on the payment form. The default color in the templates has been set to fit the color scheme of the template images.
The due date label setting is by default "Due," but you can change this or translate it as necessary.
Payment methods
In this part of the payment form configuration, you need to decide what payment method(s) will be offered to the donor.
| Setting | Description |
|---|---|
| Select Payment Method Label | The text displayed above the dropdown list of payment method options. |
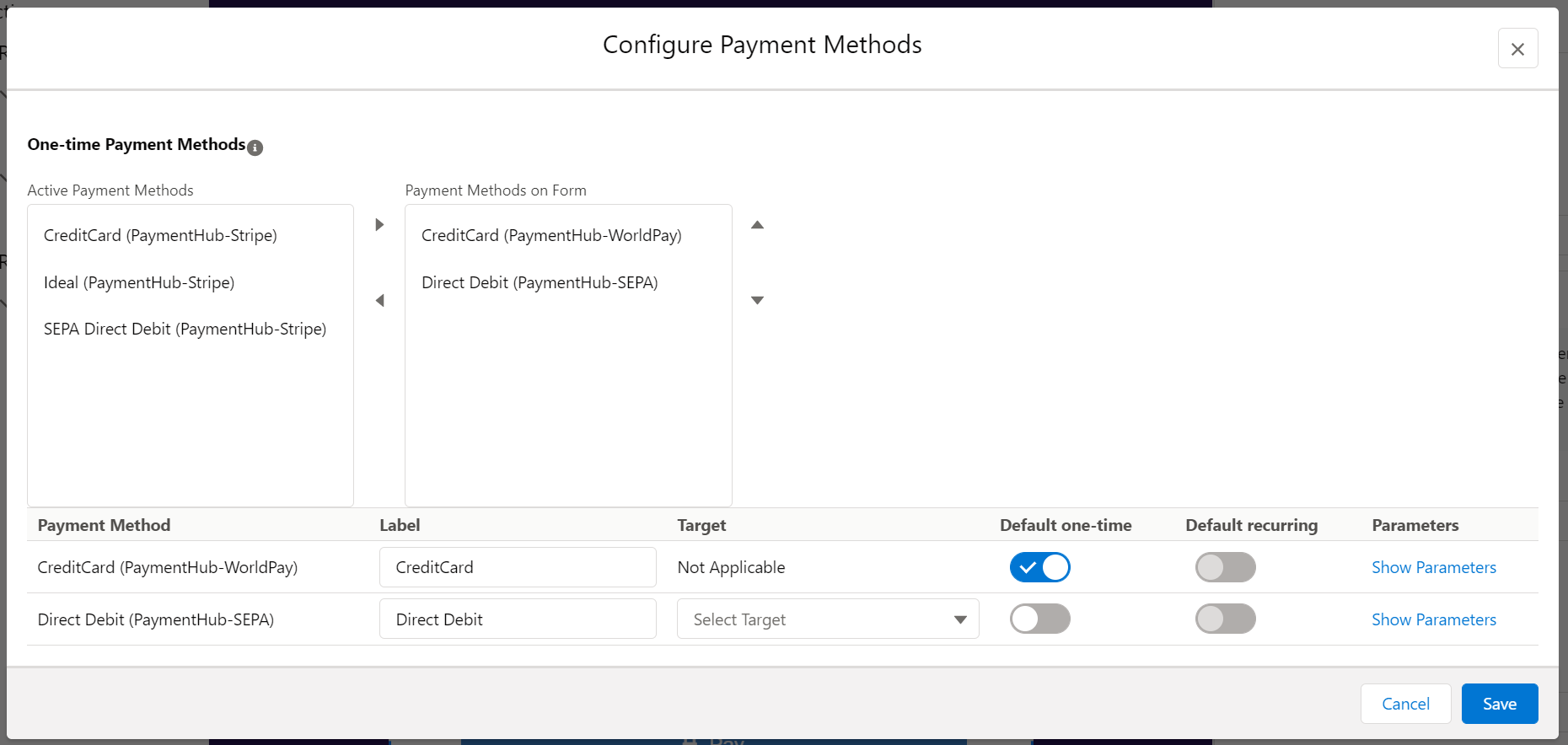
Click the Configure Payment Methods button to open the configuration details (pictured below).
The main aspects to plan and configure are:
- Which payment methods you want to offer
- The order in which the method options should be lists for donors
- The default method for each payment period (one-time and recurring)

The payment methods available in the configuration popup depend on which processors and methods you have activated in FinDock. Only activated methods can be used in the payment form. Use the left-right and up-down arrows to add methods to the form and change the order.
For each payment method, you can enter a custom label (name shown to the donor) and use the toggles to define the defaults for one-time and recurring options.
In addition, any parameters that are available for the given processor and method are available for configuration. You can see these by clicking the Show Parameters button. For each parameter you can define a label, a default value (if allowed), as well as set visible and required toggles. For some methods, if the parameters are required by the payment method (e.g. account holder name and account number for Bacs DD), they are already set accordingly and made visible for donors.
If the payment method has a description parameter, by default FinDock sets the value for that parameter using the value from the Bank Statement Description field on the installment (which is also shown to the payer).
Page labels
| Setting | Description |
|---|---|
| Button label next | The text displayed on the button that takes the payer to the processor-specific secure payment page. |
Thank you page
Here you configure the thank you message for successful payments.
| Setting | Description |
|---|---|
| Thank you title | The main text at the top of the thank you message. |
| Title heading type | Sets the size of the title text. Heading 1 is largest, heading 5 smallest. |
| Title font color | Use the color picker to set the title text color. |
| Thank you text | Use the text editor to add a full thank you message. |
Generic errors
In addition to the error page that is displayed when something goes wrong with the payment process, you can define here the error messages that appear when a field value is missing or incorrect.
| Setting | Description |
|---|---|
| Required field missing message | If a required field is not filled in, this message is shown. In the message, __FIELD_LABEL__ is a variable that is replaced with the label of the field missing a value. |
| Invalid field message | If field contains an invalid value, this message is shown. In the message, __FIELD_LABEL__ is a variable that is replaced with the label of the field with an invalid value. |
Error page
Here you configure the error message when for some reason (e.g. lost internet connection) the payment could not be processed.
| Setting | Description |
|---|---|
| Error page title | The main text at the top of the thank you message. |
| Title heading type | Sets the size of the title text. Heading 1 is largest, heading 5 smallest. |
| Title font color | Use the color picker to set the title text color. |
| Error page text | Use the text editor to add a full error message. |
Already paid error
Here you configure the message that that is shown when a payment link is accessed for an installment that is already paid.
| Setting | Description |
|---|---|
| Already paid title | The main text at the top of the thank you message. |
| Title heading type | Sets the size of the title text. Heading 1 is largest, heading 5 smallest. |
| Title font color | Use the color picker to set the title text color. |
| Already paid text | Use the text editor to add a full error message. |
Not found error
Here you configure the message that that is shown when a payment link is accessed for an installment that cannot be found.
| Setting | Description |
|---|---|
| Not found title | The main text at the top of the thank you message. |
| Title heading type | Sets the size of the title text. Heading 1 is largest, heading 5 smallest. |
| Title font color | Use the color picker to set the title text color. |
| Not found text | Use the text editor to add a full error message. |
Add Pay URL field to Installment
The FinDock PayLinks payment link URL is automatically generated for installments in your org. The unique URL is added to the Pay URL field. This field is available by default on the Installment object page layout. However, if it is not visible for some reason, please add it to the layout again.
Using multiple PayLinks pages
FinDock PayLinks supports multiple PayLinks pages. We recommend using just one PayLinks page for clarity and simplicity, but multiple pages are supported for case where, for example, you need to be able to share payment links that go to pages in different languages.
Multiple page support is activated by creating a second PayLinks page. Click the 'Pages + button in the builder menu to get started.

Activating multi page support changes FinDock PayLinks configuration, so please ensure multiple PayLinks pages are necessary before proceeding.
Creating a new page permanently changes FinDock PayLinks by:
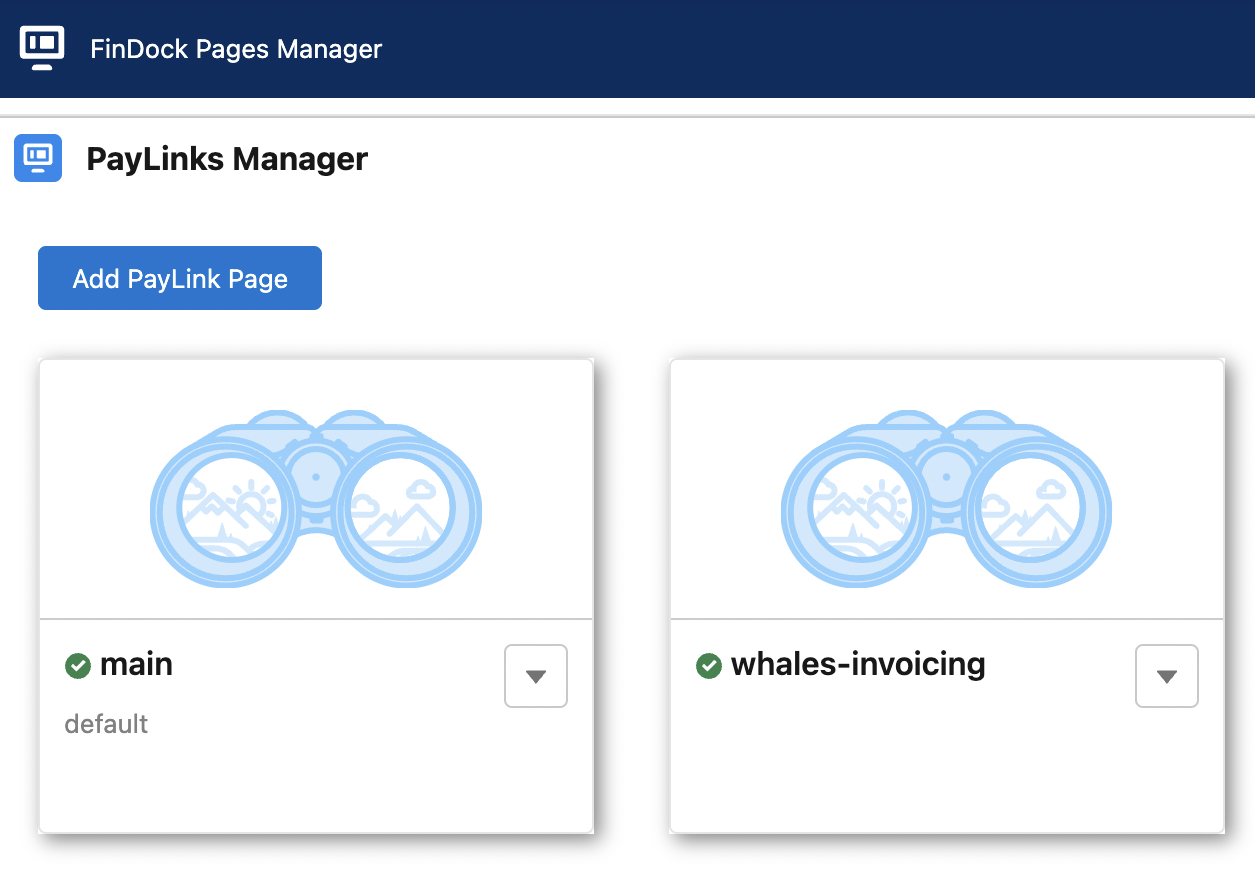
- Adding PayLinks Manager to PayLinks configuration
- Requiring the PayLinks Page field on Installment
The new page you set up and publish as normal (same procedure as above), but after the page is published, you need to use the PayLinks Manager to define which page is the default.

The default PayLinks page is used for the PayLinks Page value if you do not set the value yourself. Please ensure the PayLinks Page field on installments uses the correct page by
- Using Salesforce automation to populate the PayLinks Page field (
cpm__PayLinks_Page__c) with the 'Slug'-value from the PayLinks Manager - Manually setting the PayLinks Page field (
cpm__PayLinks_Page__c) with the 'Slug'-value from the PayLinks Manager
The slug is shown on the PayLinks Manager page thumbnail. The actual slug value does not, however, include special characters other than the dash (-). For example, whale_invoicing becomes whaleinvoicing, while whale-invoicing remains as is.
Through the PayLinks Manager, you can edit existing pages (Go to Builder) button, change the default page, as well as delete pages by clicking the drop-down arrow to the right in the page row.