Creating and updating Giving Pages
If you haven’t already, please make sure you have configured FinDock Giving Pages.
You can also try our self-paced Hands on with Giving Pages course to get some practical tips and guidance.
Anatomy of a FinDock Giving Page

A Giving Page created from a template has the following structure:
- Sections determine the basic structure of the page layout.
- Each Section can contain one or more horizontal Rows.
- Each Row can contain one or more vertical Columns.
- Each Column can contain one or more Components of a certain Content type.
This structure gives you some control over the presentation on the page. You can configure both the content and the appearance of a component.
There are currently four Content Types:
| Content component | Description |
|---|---|
| Text | Write rich text with the Salesforce text editor. |
| Title | Text component that wraps your content in HTML header tags H1 to H5. These tags are used to apply CSS markup. |
| Image | Upload an image to Salesforce. Most images have an Alternative Text field where you can add an alt text for accessibility. |
| Payment Form | Component managed by FinDock that shows a donation form on your page. The form is automatically integrated with your Salesforce environment through the FinDock API v2. You can adjust certain settings, like which payment methods to display and the look & feel of the component. All texts in form presentation can be modified (e.g. for translation purposes). |
Keep in mind the Content Delivery limits of Salesforce. Page elements including favicon, logo, background image, thank you image and so forth contribute to the bandwidth consumed by each page visit.
Translating Giving Pages
If you want to create a localized Giving Page, there are two translation methods you need to use:
- Translate labels and other texts directly in the Giving Page setup.
- Translate picklist values through the Salesforce Translation Workbench.
For translated content from the Workbench, you need to take the following steps:
- Translate the picklist values using the Workbench.
- Change the Salesforce user's language setting to the desired language for the Giving Page.
- Create the Giving Page, adding translations for labels and other texts as needed in the page setup.
- Publish the Giving Page and confirm translated content is displayed as desired.
For existing Giving Pages where you want to update translated picklist values, follow the same steps with one addition. To get the updated translations, remove and re-add the picklist fields in the Giving Page setup and then publish.
Creating a Giving Page
To create a FinDock Giving Page:
- Launch the FinDock app in your Salesforce org.
- Select the Giving Pages tab. (If the tab is not visible, add it by personalizing your nav bar.)
- On the Pages Manager page, click Add page.
- Select one of the pre-configured templates from the list.
- Press Save.
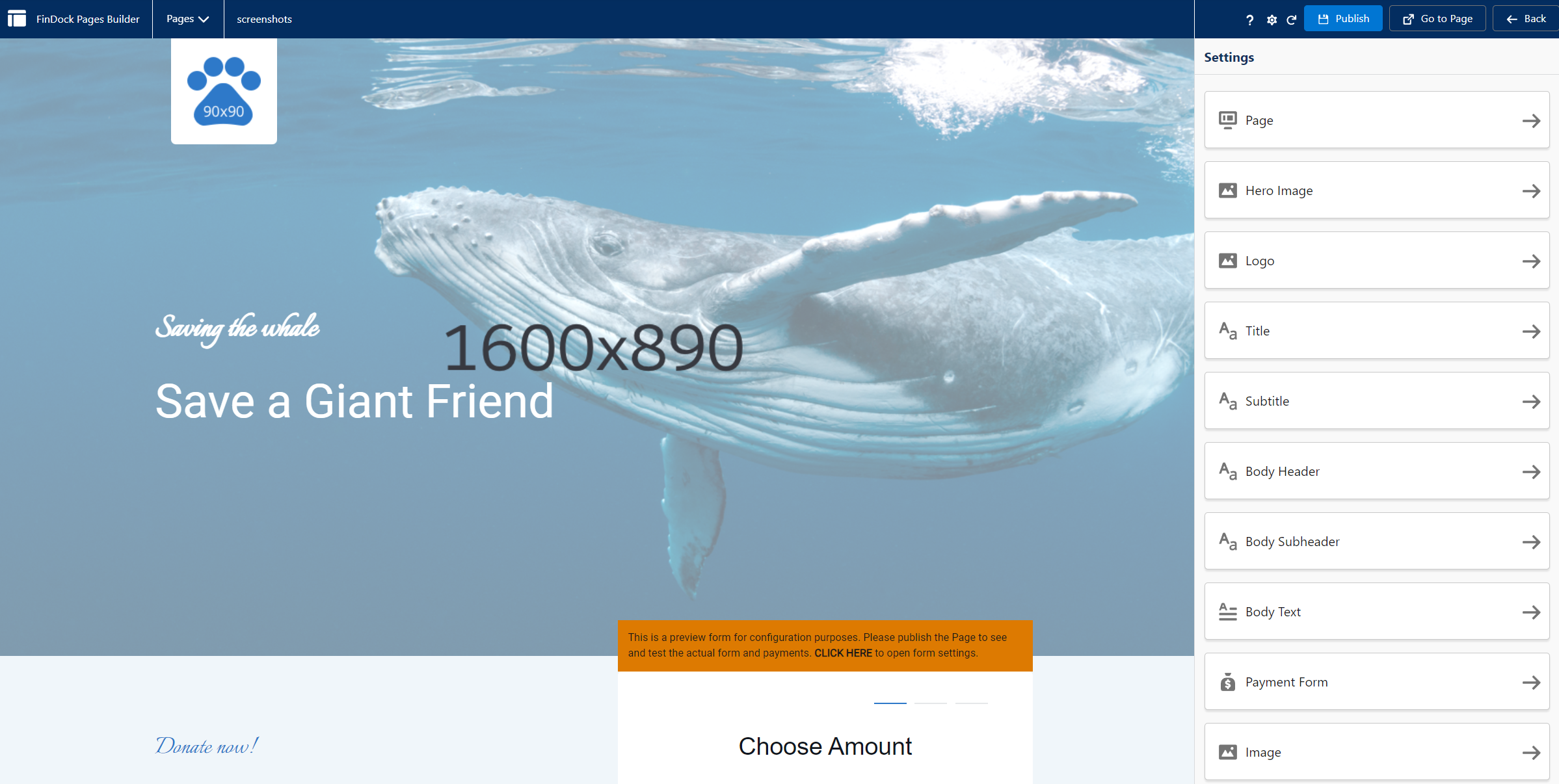
- You should now see the Pages Builder with your selected layout.
To help you build a beautiful page, you will find example images with the optimal pixel size, as well as example texts and values.
For each new page you create, you should modify at least the following elements:
- Page settings (favicon and metadata)
- Hero image and logo
- Titles and body text
- Payment form
- Amounts
- Personal details
- Payment methods
- Thank you page text
If you already have a page and would like to make a similar one, you can click the drop-down arrow on the page thumbnail and select Clone Page. This creates a new page with the same basic configuration that you can quickly modify and publish as needed.
Editing a Page
To edit a FinDock Giving Page:
- Launch the FinDock app in your Salesforce org.
- Select the Giving Pages tab.
- On the Pages Manager page, click Go to builder next to the page you would like to edit.
The Pages Builder for the selected page launches.
Editing Page Settings
To edit the Page Settings, click the cog icon in the Page settings bar.
You can configure the following Page Settings:
- Favorite Icon (Favicon): Small image that is shown in the web browser tab and bookmarks or favorites lists.
- Metadata (Title, Description, Image): Title of the page as shown in the Pages Manager, as well as in the web browser. Metadata is also used to preview your website when you share a link to your page, for example, through social media. To preview your metadata on different platforms like Google, Facebook & LinkedIn, you can use an online tool like Meta Tags. FinDock adds the metadata to the
headof your page. - Google Tracking ID: Giving Pages support Google Analytics, including the latest iteration, Google Analytics 4. To collect traffic data from the page to your Google Account, just copy your Tracking ID or tag ID from your account into this field. For more information, see below.
- Google Tag ID: You can use Google Tag Manager instead of Google Analytics to measure page performance. Please make sure you use only one or the other. If a page has both in use, the resulting metrics will likely be incorrect.
With pages intended for EU audiences, please keep in mind GDPR requirements if you use Google Analytics.
Editing page Layout
FinDock does not allow you to change the structure of a page at this moment. To use a different layout, please create a new page and select a different template. You can, however, change the (horizontal) padding of Sections, Rows and Components to change the size and position of certain elements.
Editing Content Types
You can edit two things about a Content Type:
- Content: what text or image is shown
- Appearance: look & feel like the background color, specific font, border size & color, padding, etc.
Editing title, text and image
To change the content of a component:
- Click the component in the Pages Builder preview, or in the Page structure sidebar on the left.
- Make your changes in the Content tab in the settings bar on the right.
- Click Save Changes, or if you do not wish to save your changes, click Discard changes.
Configuring the payment form
The FinDock Payment Form is a managed component. Both the content and appearance settings are specific to this component.
To change the content of the FinDock Payment Form component:
- Click the orange bar in the Payment Form component or Payment Form in the Page Structure sidebar on the left.
- Make your changes in the Content tab in the settings bar on the right.
- Click Save, or if you do not wish to save your changes, click Discard changes.
For details on the available form settings, see Payment Form configuration options.
Several processors require an initial payment to authorize the recurring collection of funds through credit card. For these processors, FinDock collects a first Installment and sets the start date of the Recurring payment +1 month ahead. Please take this into account when creating custom processes based on the start date of a recurring credit card payment.
Editing appearance
The look & feel of each section, row, column and component (including the payment form) can be adjusted individually.
Some settings like font and background image can be set on the page level, in the Page settings. These settings can be overridden for each section, row, column or component.
To change the appearance of a section, row, column or content component:
- Click the section, row, column or content component in the Pages Builder preview, or in the Page structure sidebar on the left
- Perform your changes in the Appearance tab in the settings bar on the right.
- Click Save Changes, or if you do not wish to save your changes, click Discard changes.
The follow changes can be made through the Appearance tab:
- Font: selection of popular fonts.
- Background image: upload an image to use as background.
- Background color: transparent or a specific color.
- Padding: the space between the content and its border. Only top and bottom padding can be adjusted. Your can use negative padding values to create overlapping elements.
- Borders: color and size of border around the element. Only top and bottom border can be set.
Custom fonts
Custom fonts are an advanced feature, and we recommend only using them if you understand well how fonts and CSS in general work. Fonts included through this method cannot be previewed in Page Builder due to Salesforce restrictions. You need to save and publish your changes to view a page with custom fonts.
FinDock provides a selection of popular Google fonts by default in the Page Builder. If a font is not available by default in the Page Builder, they can be included as custom font through CSS. For this to work, the font needs to be publicly hosted.
To use a custom font, you can import it through CSS:
- Host the font files on a server.
- Go to the FinDock Pages Manager.
- Click the page (where you want to use the font) to open the page builder.
- Click Page and expand the Appearance settings.
- Edit the below CSS example to use your font and paste the CSS into the Custom Fonts field.
- Save your changes.
Your font can now be selected in the settings of this page.
Example CSS for font zantrokeregular, hosted at <your-fonts-location> in the woff file format.
Make sure you use single quotes in the CSS, explicitly specify the format, and your hosting provider has not enabled Same Origin Policy.
@font-face {
font-family: 'zantrokeregular';
src: url('<your-fonts-location>/zantroke-webfont.woff2') format('woff2'),
url('<your-fonts-location>/zantroke-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}You can add multiple fonts or font-styles by repeating the same code snippet in the Custom Font field.
Although FinDock supports WOFF, WOFF2, TTF, EOT and SVG, we strongly recommend you use WOFF and WOFF2 files for the best compatibility with web browsers.
Publishing a page
Do not iframe a FinDock Giving Page. This is not supported, not a good security practice and might lead to errors on redirect to the Payment Service Provider resulting in abandoned payment journeys. No X-Frame header is added because iframing is required for the Builder preview to work.
Once you are happy with the appearance and the content of your page (or want to check how it looks thus far), you can press Publish and your page will be updated.
Once deployed, a page can be found at <your-subdomain>.givingpage.org/<page-title>. For more information on domains, please visit Configuring FinDock Pages.
Setting a default page
The default page is the page that is shown if a user visits <your-subdomain>.givingpage.org without specifying a page title. If you do not set a default page, the user is redirected to a ‘404: Page Not Found’ page.
To set a default a FinDock Giving Page:
- Launch the FinDock app in your Salesforce org.
- Select the Giving Pages tab.
- On the Pages Manager page, click the downward arrow icon next to the Page you wish to make default.
- Click Set as default in the confirmation window, click Confirm, or, if you do not wish to set a new default p, click Cancel.
Dynamic campaign assignment
For any page, you can dynamically assign a campaign to payments made through that page by adding a query parameter for the payment form campaign ID setting to the URL of the page. This value in the URL overrides the default value of the field.
For example, the URL https://www.<subdomain>.givingpage.org/a-lot-of-whales?custom_campaign_gmb2Rcdo1lbGcE7=aBc123 inserts the campaign Id “aBc123” into the payment record made through the page "A lot of whales."
Test the page URL with the dynamically assigned campaign to ensure the value is valid. If the value is not a valid Salesforce campaign Id format, the URL redirects to your payment form error page.
If you are using multiple campaigns for a team or group events, you can use Salesforce campaign hierarchies with Giving Pages to track and monitor fundraising progress.
Optimize conversion with Google
FinDock helps you understand how visitors experience your Giving Pages using Google Analytics or Google Tag Manager. Both options are available for every webpage, but only one should be used on a page as per Google recommendations.
You can use Google Tag Manager with a Custom HTML Tag (and a bit of scripting) to disallow Google indexing for a Giving Page. Here's a helpful how-to from SEO expert Dave Ashworth.
For Google Analytics, you can use some or all of the following specific events for your pages:
Session_start: triggered when a visitor lands on your Giving Pages webpageValidate_amounts_frequency: triggered when a visitor chooses an amount and clicks NextValidate_personal_details: triggered when the visitor has filled in personal details and clicks NextMake_payment_intent: triggered when the visitor clicks the Donate buttonPayment_intent_succeeded: triggered when the visitor is redirected to a hosted payment page or thank you pagePayment_intent_failed: triggered by a failure in the payment intent process which prevented completion
If you would like to use UTM tracking, we have some suggestions for how that can be implemented.
Deleting a page
Please be careful when deleting pages. Deleted pages cannot be recovered.
To delete a FinDock Giving Page:
- Launch the FinDock app in your Salesforce org.
- Select the Giving Pages tab.
- On the Pages Manager page, click the downward arrow icon next to the Page you wish to delete.
- Click Delete.
- In the confirmation window, click Delete. If don't want to delete the page, click Cancel.
Troubleshooting
When something goes wrong on a Giving page and the error is caused by an interaction with the FinDock Payment API, a message is stored in the Log object in your Salesforce environment.
For more information, please read the FinDock Log object section in Troubleshooting the Payment API article.

