Adyen
FinDock supports several payment methods through Adyen, a Dutch payment service provider that is today a global payments company.
| Multi-merchant | Multi-currency |
|---|---|
| Payment Method | Online Payment Flow | Integration Patterns | Data Entry | One-time | Recurring | Refunds |
|---|---|---|---|---|---|---|
| Apple Pay | Online Redirect | API | No | |||
| Bancontact | Online Redirect | API | No | |||
| Card | Online Redirect | API | No | |||
| Google Pay | Online Redirect | API | No | |||
| iDEAL | Online Redirect | API | No | |||
| Sofort | Online Redirect | API | No |
Prerequisites
- FinDock is installed and configured.
- WebHub is connected.
Install and activate Adyen for FinDock
Follow the standard procedure for installing payment processors to add the Adyen payment extension and activate payment methods.
Check and assign the required permissions. If you are using custom permission set groups, ensure the package-specific permission sets are assigned.
Set up an Adyen account
Configuring the Adyen for FinDock payment extension requires an Adyen account. You can integrate more than one account with FinDock. For each Adyen account, there are account-specific settings that need to be used for the corresponding merchant account in FinDock.
The following steps guide you through a FinDock integration with an Adyen test account. Once you have completed testing, the same integration steps can be used with your live Adyen account.
To set up an Adyen test account:
- Sign up for a test account at Adyen if you don't have an account already.
- After successful registration, log in to your account.
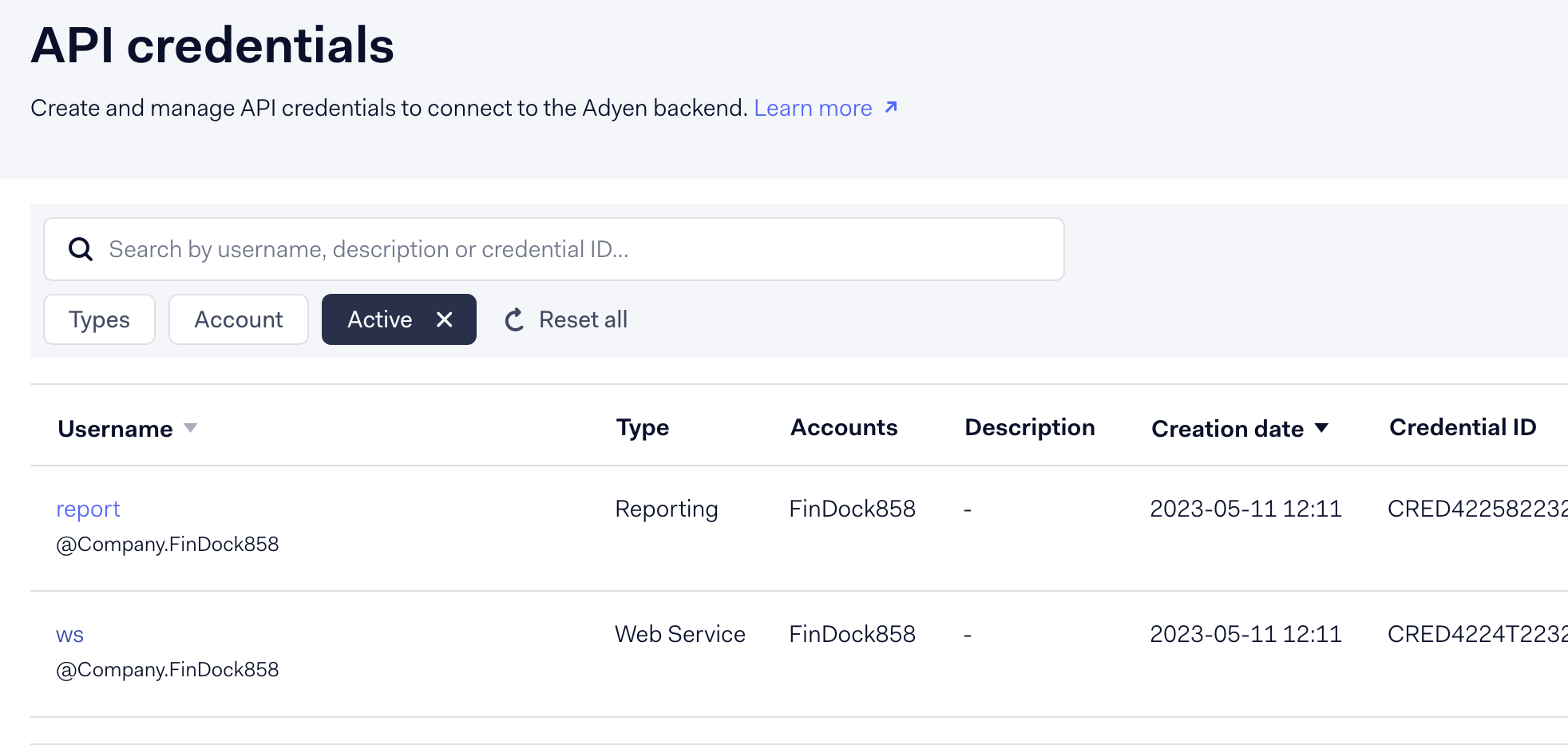
- Go to Developers > API credentials and click the ws user (Web Service).

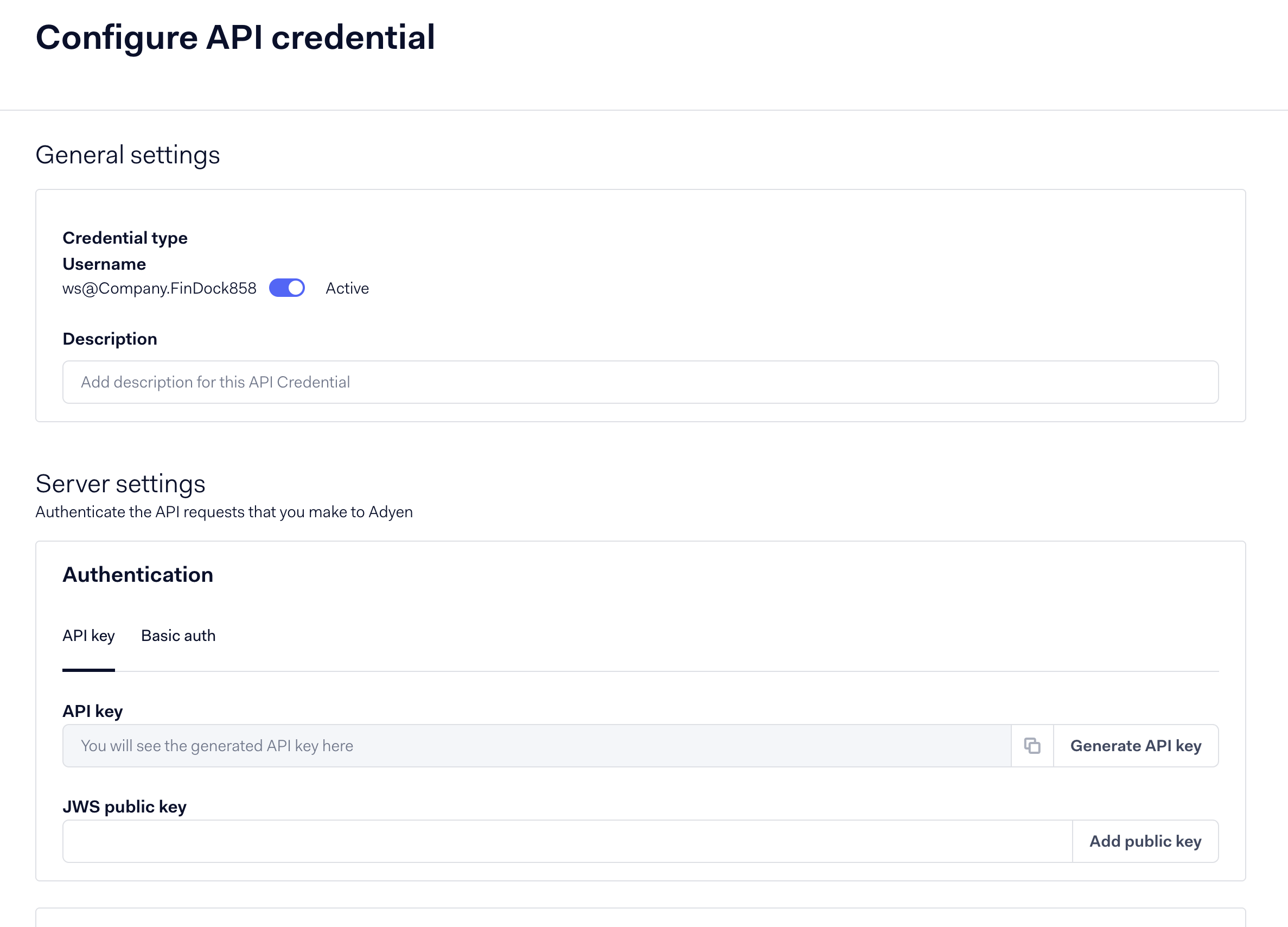
- Click Generate API key.

- Copy and save the generated API key for later. This key is needed to communicate with Adyen over the FinDock Payment API.
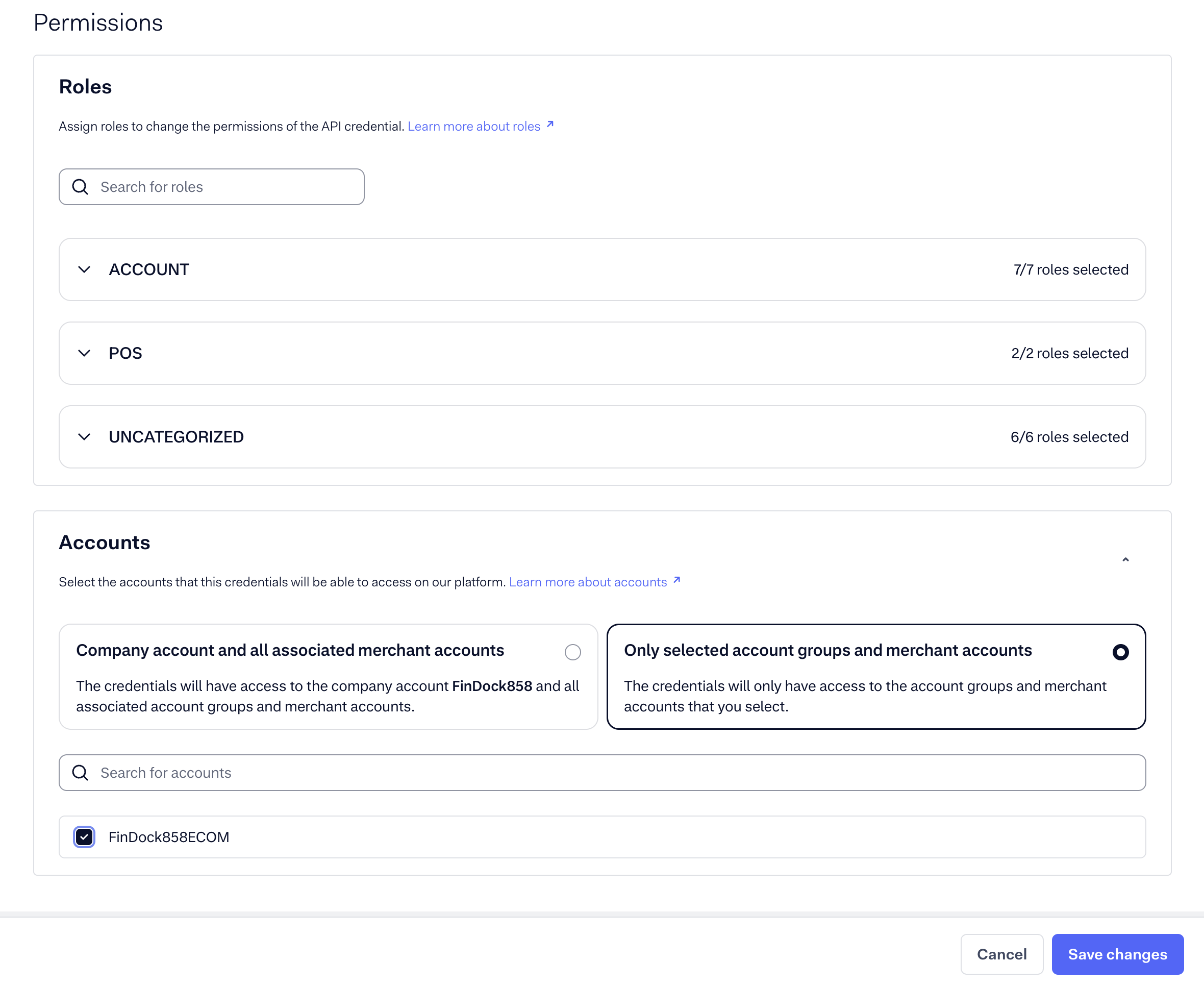
- Scroll down to Permissions and expand Accounts.
- Select the option to assign a specific account to these credentials and add your desired account. (Keep this account name handy as you'll need it for the FinDock extension settings).

Configure notifications in Adyen
To configure notifications in Adyen:
- In the Adyen for FinDock settings, copy the Notification URL.
- Go back to your Adyen portal and select the account you are integrating with FinDock.
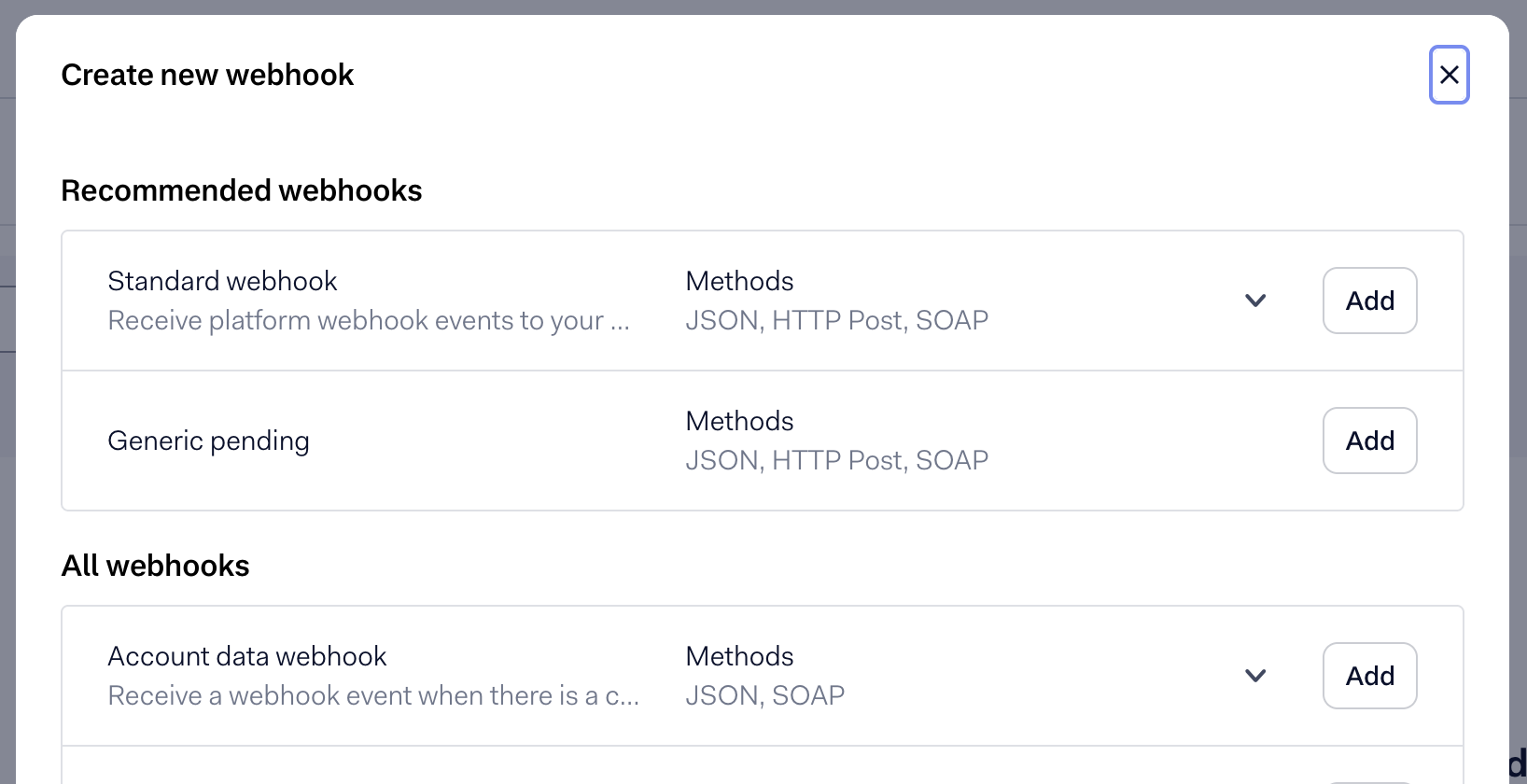
- Navigate to Developers > Webhooks and click + Create new webhook.
- Click Add next to Standard Webhook.

- Under Server configuration, fill in the following:
- URL: paste the FinDock notification URL you copied above.
- Method: select HTTP Post
- Encryption protocol: select TLSv1.2 or TLSv1.3
- Under Additional Settings, select the following for each area.
- Bank:
- Include Bank Account Details
- Card:
- Include Card Bin
- Include Card Holder
- Include card info for recurring contract events
- Include Shopper Details
- Payment:
- Include Shopper Interaction
- Bank:
- Click Save configuration when you are done and then enable the webhook with the toggle at the top of the settings page.
Enable offer closed webhook
Adyen can send an OFFER_CLOSE webhook event if a payer abandons a payment journey (after being redirected to the online banking method). When FinDock receives this event, the related installment is set to Failed.
This event is not available by default. You need to contact Adyen Support to get this event enabled for your account.
Live account endpoints
When you are done with testing, you can set up your live account and configure FinDock accordingly. For each live account, you need to add the Adyen production endpoint to your org's Remote Site Settings.
To add Adyen live endpoints:
- For Live (Production) accounts: Go to Developers > API URLs and copy the URL for the Live Checkout API up until
/checkoutas described here. Do not include the/[version]/[method]part! - Add the copied URL from the previous step to your org Remote Site Settings.
Configure Adyen for FinDock
For each Adyen account you want to integration with FinDock, you set up a corresponding merchant account in the Adyen payment extension.
To configure an Adyen merchant account in FinDock:
- Launch the FinDock app and click the FinDock Setup tab.
- Click Processors & Methods in the left-hand menu.
- On the Installed tab, click the Adyen processor entry.
- On the Accounts tab, click Add account and add a name for the account (distinguishable from other targets).
- Enter the generated API key and name of the assigned account from the procedure above.
- Enable Test Account if you are in a test phase and don’t want to process real payments.
- For Live (Production) accounts, enter the Checkout API URL in the Production Checkout Endpoint field.
- Click Save.
- Repeat the above steps for each and enable Is Default for the account that should be used for payment intent messages that do not include a target.
Optional Payment API parameters for Adyen
When initiating payments through the Payment API, additional processor-specific parameters can and/or need to be included for a particular payment method. You can check these parameters by calling the /PaymentMethods endpoints. For more information, see our API Reference Guide.
Pay by Link expiration time
A particularly important optional parameter for Adyen is the Pay by Link expiration time. These links expire in 24 hours unless you set a specific expiration time using the expiresAt parameter. For further information, please see the Adyen Docs.
If you use the expiration time override, you need to specify a time in minutes instead of a ISO 8601 timestamp. FinDock takes care of calculating the correct ISO 8601 timestamp on the fly. So, in the PaymentIntent you would add the following, for example, to tell Adyen that the link should expire in 60 minutes from the time of the API call.
{
"expiresAt":"60"
}iDEAL issuer parameter deprecated
With our May '25 release, the optional issuer parameter for setting a specific issuer is no longer supported. The iDEAL issuer service has been streamlined, and Adyen now redirects to a central iDEAL payment page. If you have a custom Payment API integration using this parameter, we recommended remove the option.
Apple Pay and Google Pay alternative methods
If you have the credit card method enabled for Adyen, payers can use Apple Pay and Google Pay as alternative methods without any further configuration in FinDock.
You may need to make some adjustments at Adyen where Apple Pay and Google Pay are handled as variants of card types. For each card type (brand) you are using with Adyen, the Apple Pay and Google Pay variants needs to be added to your Adyen account. Once Adyen has added them, you can activate Apple Pay and Google Pay from your Adyen portal.
When the payer selects the credit card option on a Giving Page, PayLink or other front-end integration, the Adyen hosted payment page automatically checks if the payer has a digital wallet on the device. If present, Adyen present an Apple Pay or Google Pay option on the payment page.
Additional parameter for Google Pay
For all Adyen payments via the Payment API (including Giving Pages and PayLinks), you can control the language of Adyen's hosted payment page (HPP) with the locale parameter. You can also use the paymentCountry parameter, a 2-character code (ISO 3166) used by Adyen to determine which payments methods to display on the HPP. It is strongly recommended to include the country code for Google Pay.
Payment API messages
The following are example messages for single and recurring payments using the Payment API.
One-time payment
{
"SuccessURL": "https://www.example.com/success",
"FailureURL": "https://www.example.com/error",
"Payer": {
"Contact": {
"SalesforceFields": {
"FirstName": "Test",
"LastName": "Payment",
"Email": "testpayment@findock.com"
}
}
},
"OneTime": {
"Amount": "30"
},
"PaymentMethod": {
"Name": "CreditCard",
"Processor": "PaymentHub-Adyen",
"Parameters": {
"locale": "nl-NL",
"paymentCountry": "NL"
},
},
"Settings": {
"SourceConnector": "PaymentHub"
}
}Recurring payment
{
"SuccessURL": "https://www.example.com/success",
"FailureURL": "https://www.example.com/error",
"Payer": {
"Contact": {
"SalesforceFields": {
"FirstName": "Test",
"LastName": "Payment",
"Email": "testpayment@findock.com"
}
}
},
"OneTime": {
"Amount": "25"
},
"Recurring": {
"Amount": "25",
"Frequency": "Monthly",
"StartDate": "2020-11-01"
},
"PaymentMethod": {
"Name": "CreditCard",
"Processor": "PaymentHub-Adyen",
"Parameters": {
"locale": "nl-NL",
"paymentCountry": "NL"
},
},
"Settings": {
"SourceConnector": "PaymentHub"
}
}
